When you want to launch your software product, one of the core things you should decide about is the technology stack you will rely on. And if you are going to build a web app, it is crucial to find the most suitable framework. Unfortunately, given the variety of options available today, it is rather easy to get fully confused. But do not worry, we’d like to help you! In this blog post, we are going to explain the peculiarities of Angular web development, the benefits of this framework, and the situations when it will be sensible to choose it. Sounds interesting? Then continue reading our article!
What is Angular?
Before diving deep into detail, let’s start with a general definition.
Angular is a framework for web development. It is based on the TypeScript programming language. The Angular Team manages the framework at Google and the community that unites individuals and corporations. Angular appeared due to rewriting AngularJS, which was based on JavaScript.
Talking about the Angular features that are usually warmly welcomed among developers, we need to mention its support of cross-platforming. It allows for building progressive web apps, native apps, and desktop solutions for Mac, Windows, and Linux.
Angular has command-line tools. It can quickly create UI templates, turn developers’ templates into code, and provide the possibility to conduct unit-testing easily. And that’s only a small part of those features that facilitate the work of developers. We will analyze some of them in more detail when we turn to the benefits of this framework.
Angular is one of the parts of a MEAN stack. Angular is namely the “A” letter in “MEAN” as it is an abbreviation of the names of four technologies:
- MongoDB
- Express.js
- Angular
- Node.js
This set is intended for full-stack web development, and it has a lot of important benefits. First of all, it is free and simple to use. Second, it helps to reduce the time needed for app development. Third, you can avoid a huge part of the groundwork using it. Finally, as a result, you can get a robust and easily maintainable solution.

In one of our previously published blog posts, we’ve shared info about this set of technologies and how it can be used for full-stack development.
Though many developers rely on this entire stack, today, we will focus only on the Angular framework.
Angular Framework: Important Figures
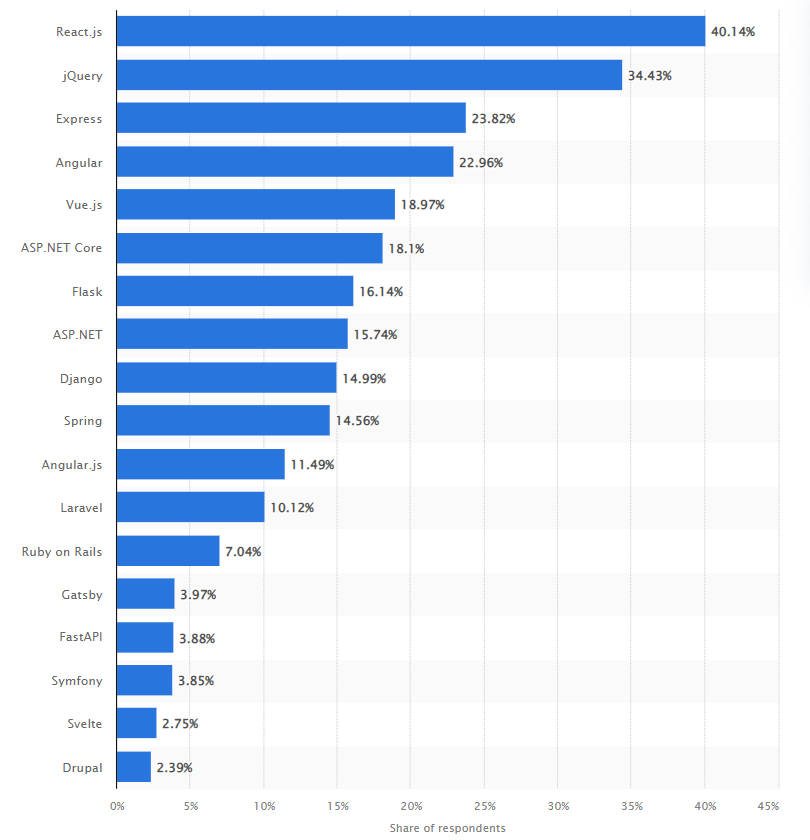
Today Angular is one of the most popular web frameworks among developers worldwide. With a share of over 22%, it occupies the fourth line on this list.
Most Used Web Frameworks Worldwide
According to another survey conducted by Stack Overflow in 2021, 26% of 13,000 developers who were interviewed prefer Angular to other web frameworks.
As for Angular developer vacancies, there are a lot of open positions for these professionals, proving a high demand for these skills. There are over 15,500 open positions on Jooble worldwide and close to 87,000 offers on LinkedIn. Furthermore, if you turn to Github, you will see that over 2.3 million community members use Angular.
The figures are quite impressive. But what are the reasons for its popularity? Is it such a reliable and easy-to-use framework?
Angular Advantages and Disadvantages
If one day somebody tells you that they have found a perfect technology that has completely no disadvantages, you can be sure that this person is either exaggerating or lying. But we will be honest with you. Of course, there can’t be ideal technologies, programming languages, or frameworks. However, there are cases when benefits are much weightier than all the minuses, and that’s when you need to choose this or that option.
Let’s begin with the strongest sides of Angular.
- Google support. It’s one of the reasons that explains the high popularity of Angular today. But that’s not the fact that Angular is supported by the tech giant that makes it trustworthy. It’s much more important than the team of Google engineers to provide Angular with so-called LTS (Long-term Support), which means that Google developers will maintain, upgrade and extend the framework in the long term.
Moreover, Google itself uses Angular on many of its apps. - Two-way data binding. This feature helps streamline the Angular web development process as developers do not need to update web pages manually. When they change the business logic of the app, the UI is updated automatically and just immediately. When the UI is changed, the business logic is also instantly updated. The changes introduced to the UI elements are reflected in the code at the same moment.
Two-way data binding saves the time needed for Angular software development and boosts app performance. Therefore, it is vital for web B2C products, eCommerce platforms, and other commercial websites where the bounce rate is a crucial parameter that directly influences a company's profit. - TypeScript. Though different developers may have different preferences, a major part of the community believes that despite being more complicated than JavaScript, TypeScript allows for building more secure apps with richer functionality.
TypeScript is based on the OOP (Object Oriented Programming) techniques, ensuring high code reusability and easier maintenance. Thanks to classes, early variables initialization, and strict typing, developers will need less time to understand the code that somebody else wrote.
TypeScript also offers advanced navigation, refactoring, and autocomplete possibilities. As a result, the code looks more structured even if you are working on a very complex project. - Component-based architecture. This type of architecture can be observed in both business logic and UI. As for UI, component-based architecture means that all the presented elements are separate. And when you want to edit one of them, all others won’t be changed.
As for business logic, here, the same principle works. The program with such architecture has fully independent blocks, and changes in one of them won’t affect other blocks. Such an approach ensures better code reusability and easier testing and maintenance. - Simple testing. Angular has in-built QA libraries. However, angular developers often prefer using the Karma test runner, demonstrating the application in a watch mode. Testing is executed with the help of a command-line interface (CLI) that is intended to automate the entire process.
- CLI tool. As we’ve mentioned above, the CLI automates the testing process, but it does not only. Therefore, this tool is useful at all stages of the development cycle. For example, an app can be initialized and configured with several terminal commands.
But what are the disadvantages of Angular software development?
- Backward compatibility issues. The transition from Angular.js to Angular is one of the challenges for Angular developers. Though the official website of Angular provides some recommendations on how to migrate software from the previous versions to the latest one, it’s vital to understand that this migration process is not as simple as it may seem. It can be lengthy, and you should be ready for that. However, despite some challenges, all the older versions of Angular, starting with the second one, are perfectly compatible with newer versions.
- Complicated learning. Though we’ve mentioned such points as TypeScript and a component-based architecture among the advantages, we should admit that they can become pitfalls for those just starting their way in Angular development. However, you can enjoy working with structured and clear code and performing simple software maintenance once you learn it.
When to Choose Angular Software Development?
Now that we know Angular's weakest and strongest sides let’s conclude when this framework will be a good option for your project.
Given all the characteristics of Angular, it is good for complex projects, especially enterprise web solutions that require enhanced data security and protection. If you want to learn more about the peculiarities of enterprise software development, you can read one of the articles prepared by our team. Just follow the link.
It is also often chosen for advanced web applications (PWAs) and single-page applications (SPAs).
To ensure that Angular is a good variant for huge and complex web products, it will be enough just to look at the list of prominent companies that rely on Angular development for their products. As we’ve mentioned above, Google is the first on this list.
Some others are PayPal, Netflix, Santander, Microsoft, Forbes, Upwork, and IBM. Quite an impressive group, right?
Our seasoned Angular developers will help transform your ideas into a real product fully tailored to your business needs.
Wrapping Up
It doesn’t matter whether you’ve already decided that you need the help of Angular developers or you still do not know what framework will be used for your project and what skills you should look for. We are ready to help you. Our experts can analyze your project and offer the most appropriate tools in your case, and thanks to our rich pool of seasoned engineers, we will be able to build for you a software product of any type and complexity.
Just share your ideas with us in our online form, and we will contact you back as soon as possible.